현재 제가 사용하고 있는 티스토리 스킨명은 Odyssey입니다.
감사하게도 이 분이 블로그에 적어주신 단 몇 줄의 소스코드로 손쉽게 사이드바를 오른쪽에서 왼쪽으로 이동할 수 있었습니다.
https://alikong.tistory.com/62
Odyssey 오디세이 스킨 - 사이드 바 위치변경
새로나온 오디세이 스킨을 2단으로 사용할 경우, 사이드 바는 우측에 나오는게 기본입니다. 그런데 이게 굳이 왼쪽에 나오길 원하신다면... html 편집으로 전체를 내부 최상단으로 이동하고 margin
alikong.tistory.com
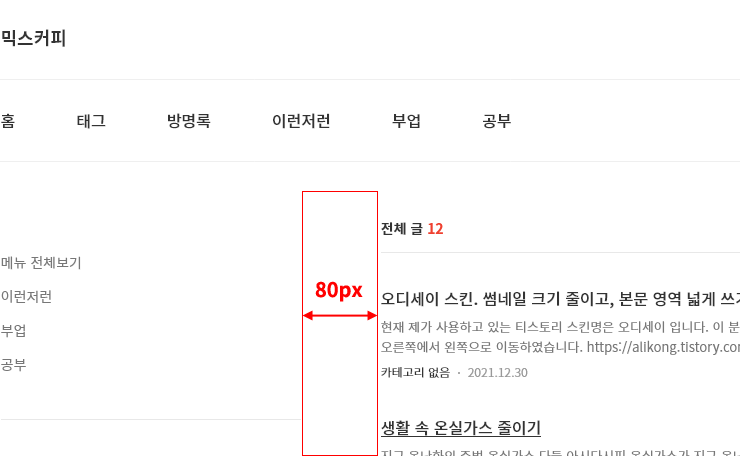
이동하고 보니 썸네일 크기가 무척 커 보이더라고요.
그래서 썸네일을 줄이고, 텍스트 공간의 좌우 여백을 넓혀서 조금 더 넓은 화면으로 보고 싶어졌습니다.
조금만 더 넓었으면 좋겠습니다.
스킨 편집 페이지
관리자 홈에서 스킨 편집 메뉴 누르고, 편집 화면으로 이동합니다.

html 편집을 클릭합니다.

<html, css, 파일 업로드> 이렇게 세 개의 버튼이 있는데, 여기서 수정할 곳은 css입니다.
css 버튼을 클릭해 주세요.

css 편집 화면이 나옵니다.

※ css 백업하기
아무리 간단한 작업이라도 백업은 꼭 해놓는 습관이 좋습니다.
문서 전체를 선택해서 메모장에 복사한 후 일단 저장합니다.
이렇게 안하더라도 본인만의 방식대로 백업하시면 됩니다.
사실 백업은 굳이 안 하고 건너뛰어도 상관없지만 만일을 대비해서 백업을 권장합니다.
수정하다가 엉뚱한 곳을 건드릴 수도 있고, 적용된 게 이상하게 나올 수도 있을 때 백업한 원본으로 다시 복원하면 되거든요.
사이드바 왼쪽 여백 줄이기
사이드바를 왼쪽으로 이동할 때 삽입된 html 소스에서 <style>~</style>을 삭제합니다.
그럼 <script>~</script>만 남게 되겠지요?
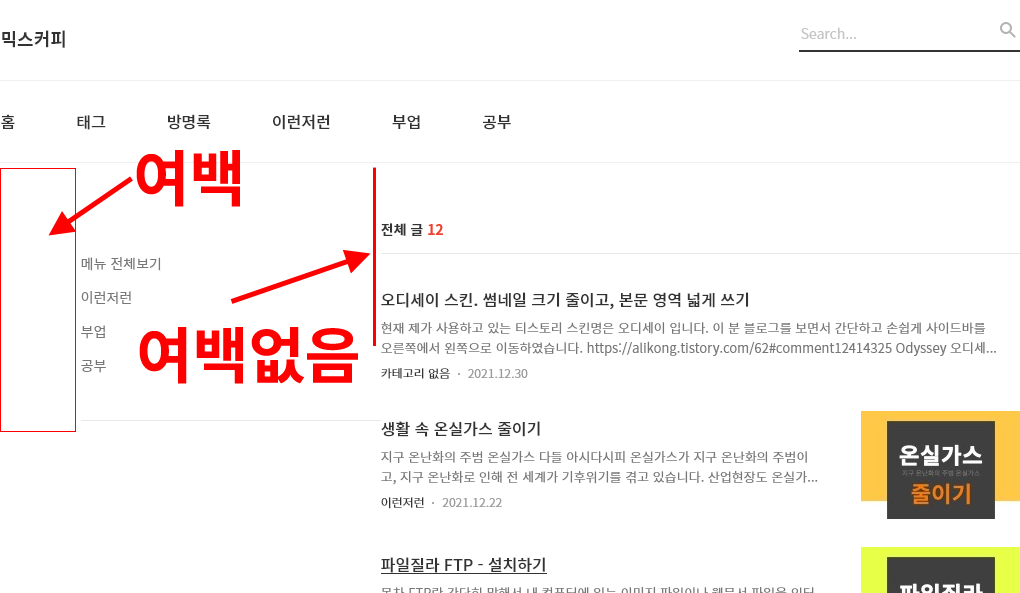
style을 지우고 난 뒤의 화면을 한 번 보겠습니다.

보시다시피 <style>~</style>을 삭제하니, 사이드바 좌우 여백이 이상해졌습니다.
이제 사이드바의 좌우 여백을 조정해 볼 것입니다.
css 편집화면에서 282라인에 보면. wrap-right .area-aside가 있습니다.
아랫줄에 margin: 32px 0 0 80px;이라고 있는데 찾으셨나요?

margin: 32px 0 0 80px;을 margin: 32px 80px 0 0;으로 바꿔주세요.

화면을 확인하겠습니다.

이제 박스 안의 공간을 약간 줄여볼 것입니다.
사이드바와 본문의 간격이 80px로 떨어져 있습니다.

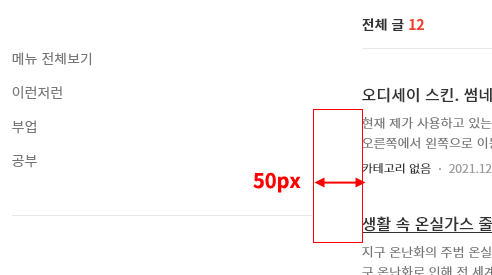
50px 정도의 간격으로 바꿔보겠습니다.
margin: 32px 50px 0 0;으로 수정합니다.

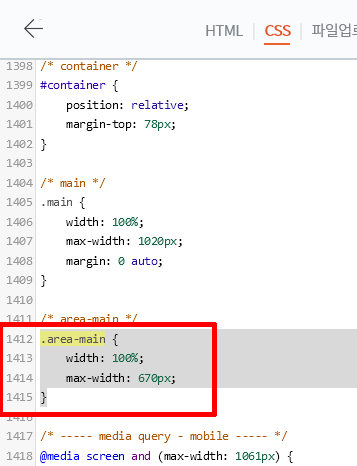
그리고 1412 라인의. area-main이 있습니다.
max-width: 640px;을 max-width: 670px;으로 바꿔주세요.

화면 확인합니다.

80px에서 50px로 줄어들었네요.
섬네일 크기와 여백 줄이기
섬네일과 본문 텍스트의 위치를 바꾸려고 했는데 가시성이 좀 떨어져 별로였습니다.
섬네일이 왼쪽에 위치하는게 익숙하기는 한데, 제목이 작아서 그런지 이상하게 티스토리는 섬네일이 오른쪽에 있는 것이 더 나아 보입니다.
섬네일이 왼쪽에 있으니 시선이 섬네일에서 딱 끊겨버리는 느낌이 들었습니다.
제목 폰트 사이즈를 크게 하면 좀 나으려나.
다음에 폰트 사이즈를 키워서 한번 확인해 봐야겠습니다.
이제 섬네일 크기를 줄이고 본문 내용을 약간 더 나오게 할 것입니다.
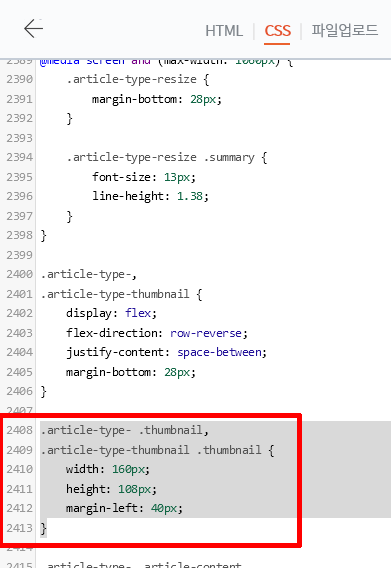
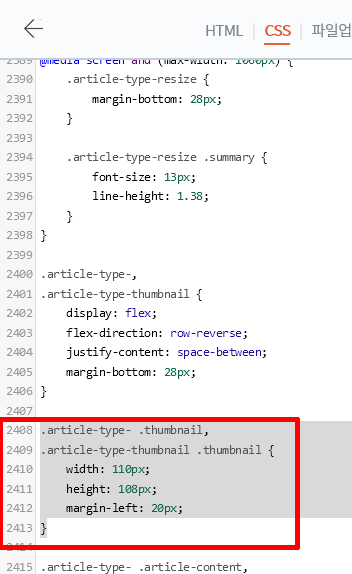
2409 라인에. article-type- .thumbnail, .article-type-thumbnail .thumbnail이라고 있습니다.
width: 160px;
height: 108px;
margin-left: 40px;
이라고 적혀있는데요.

width와 height 값을 줄여주면 됩니다.
저는 섬네일 가로 사이즈만 110px로 변경했습니다.
그리고 본문 내용과 섬네일 사이의 여백을 20px 정도로 조정했습니다.
width: 110px;
height: 108px;
margin-left: 20px;

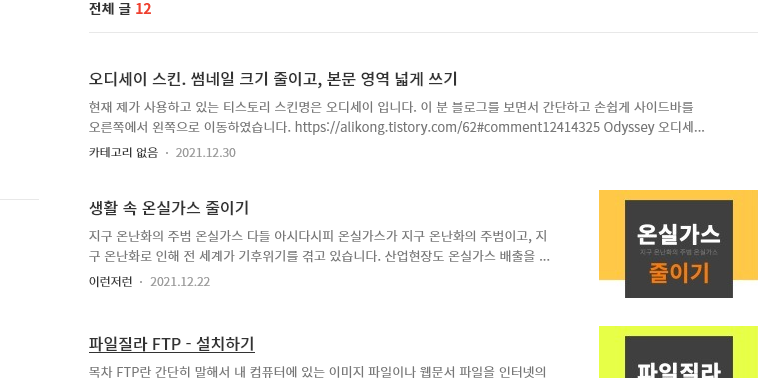
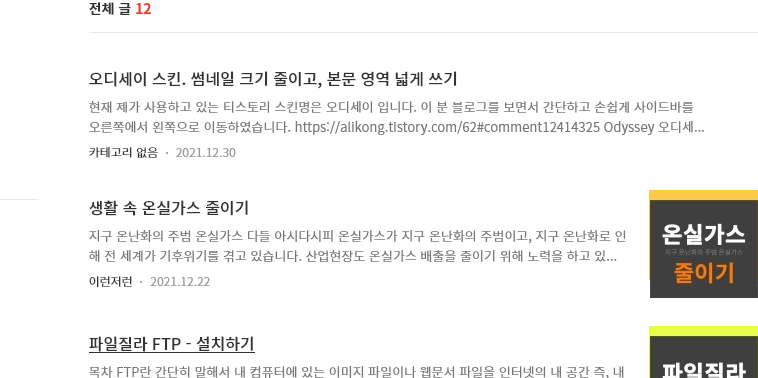
줄이기 전과 후 화면을 비교해 보면 이렇게 나옵니다.
본문의 텍스트 영역이 조금 넓어졌습니다.
<전>

<후>

'공부' 카테고리의 다른 글
| 사이트맵, RSS 제출하기-티스토리 (0) | 2022.01.11 |
|---|---|
| 티스토리 - 네이버 웹마스터 도구 연결 (0) | 2022.01.10 |
| 티스토리-구글서치콘솔 (Google Search Console) 연결 (0) | 2022.01.09 |
| li 목록 꾸미기 list-style-type (0) | 2021.12.18 |
| 목록태그 li (2) | 2020.11.12 |