
h태그란?
문서 제목으로 쓰는 태그는 제목태그, 헤딩태그, h태그, 머리글, headings 등등 다양한 명칭으로 불립니다.
이하 h태그라고 통일하겠습니다.
h태그는 <h1>, <h2>, <h3>, <h4>, <h5>, <h6> 을 통틀어서 말합니다.
검색엔진 최적화와 h태그
그냥 글자 키우고 굵게(bold/b태그) 하면 제목인 거 알아보지 않겠냐고 생각할 수 있는데요.
시각적으로만 본다면 맞습니다.
하지만 이는 단순한 텍스트에 불과하며 구조화되지 않은 글로 SEO 측면에서 보자면 별로 안 좋습니다.
검색엔진은 h태그에 우선 순위를 부여할 것입니다.
| ① 단순한 텍스트 (글자 키우고 Bold 적용) | ② h태그 사용 |
 |
 |
| ↓스타일 제거 | ↓스타일 제거 |
 |
 |
차이가 느껴지나요?
위의 예시를 보면,
①과 ②를 보면 제목과 내용을 한눈에 알 수 있습니다.
하지만 모든 스타일을 제거하니,
구조가 명확한 ②에 비해, ①은 그냥 줄바꿈으로만 이루어진 단순한 텍스트에 불과합니다.
만약 줄바꿈까지 제거한다면 이렇게 되겠죠?
'1. 부제목입니다.1-1. 소제목입니다.내용입니다.1-2. 소제목입니다.내용입니다.' 이런식으로 보일텐데, 각 문장에 주요 키워드가 있다고 해도 검색엔진은 중요한 정보로 다루지 않습니다. 중요하다고 알려주지 않았으니까요.
②는 h태그가 순위별로 구성되었고, 검색엔진은 가장 중요한 제목인 h1부터 덜 중요한 h6까지 중요도를 부여할 것입니다.
디자인적 측면이 아닌 웹 접근성과 SEO 관점으로써 바람직한 문서라 볼 수 있습니다.
참고로 티스토리의 경우는 '제목1~3'이 h태그입니다.
제목1 → h2
제목2 → h3
제목3 → h4
h태그를 적절히 사용하는 것도 검색엔진 최적화의 일환입니다.
구글은 의미 있는 표제 사용, 중요한 주제 표시, 콘텐츠의 계층 구조로 만들어진 문서를 좋아한다고 합니다.
키워드가 포함된 h태그를 중요한 것으로 다루니, 제목에 주요 키워드가 포함된 주제를 적어 h태그로 감싸면 되겠습니다.
글을 작성할 때 어떻게 하면 가치 있는 정보로 다뤄질지 잘 생각해서 써야겠다는 생각이 듭니다.
h태그 사용 순위
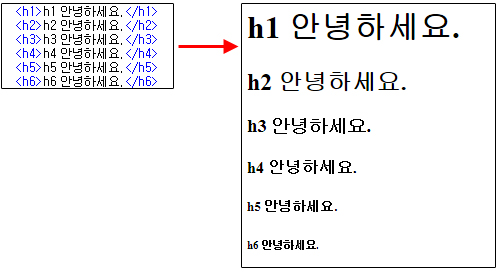
제일 중요한 순위인 h1과 제일 낮은 순위의 h6까지가 있습니다.
h1~h6은 폰트 사이즈가 다릅니다.

사이즈가 다르다고 꾸미는 요소로 사용하는 걸 주의해야 합니다.
콘텐츠의 의미를 제대로 전달하기 위해서 h1~h6까지 중요한 순서대로 사용합니다.
h1 다음에 h5, h3 나오는 식으로 순서가 뒤죽박죽일 때 웹 페이지가 안 나오거나 그러진 않지만 논리적인 문서라 볼 수 없습니다. 웹 접근성에 혼동을 주는 계층 구조이며, SEO에도 정보 인식성이 떨어진다 볼 수 있겠습니다.
h2, h3, h4 다음에 또 h2, h3, h4의 구조는 가능합니다.
제목이 중첩되면 높은 순위부터 하위 순위까지 한 섹션이라고 보면 됩니다.
h2의 하위 섹션은 h3이 되고, h3의 하위 섹션은 h4가 됩니다.
h4가 끝나면, 다시 높은 순위인 h2나 h3로 새 섹션을 사용해도 됩니다.
'공부' 카테고리의 다른 글
| 티스토리 블로그 네이버 검색 안될 때 (웹마스터도구 수동 색인 요청) (0) | 2022.04.20 |
|---|---|
| 내 홈페이지 다음 Daum에 초간단 등록 (4) | 2022.01.18 |
| 사이트맵, RSS 제출하기-티스토리 (0) | 2022.01.11 |
| 티스토리 - 네이버 웹마스터 도구 연결 (0) | 2022.01.10 |
| 티스토리-구글서치콘솔 (Google Search Console) 연결 (0) | 2022.01.09 |